Hepimiz Facebook connect in Blogger 'a eklenmesinin neredeyse imkansız olduğunuzu düşünüyoruz. Hemde herhangi bir dosya yükleme yapmadan ve HTML ile düzenlenmemiş bir dosya yüklemeden. cross-domain communication channel file adında ki bu "xd_receiver.htm" dosyasını domainimize atmadan Facebook connect 'i nasıl kullanabiliriz. Dediğim gibi Blogger buna izin vermiyor!. Peki bunu nasıl yapabiliriz ?
Facebook connect 'i bloglarınıza eklemek için birkaç adet kodu stil dosyanıza eklemeniz ve Facebook 'da bir uygulama yaratmanız gerekiyor. Bu operasyonlar birkaç dakikanızı alıcak. O zaman kendi code 'larımızı yazmaya hazırız.
Facebook 'da bir Uygulama yaratarak başlıyoruz :
- http://www.facebook.com/developers/createapp.php adresine giderek yeni bir uygularama yaratıyoruz.
- Uygulamanız için Aplplication Name bölümünde bir isim giriyoruz ( Blog isminiz ile aynı olması tavsiye edilir) Daha sonra kullanım koşullarını yani "Terms" leri kabul edip "Save Changes" diyoruz.
- API Key ' inizi bot ediniz. Birazdan bize gerekicek.
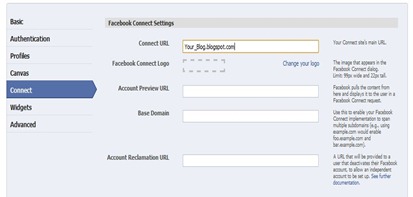
- Connect sekmesine tıklıyoruz. Connect URL 'imizi “Blog_İsminiz.blogspot.com” olarak değiştirdikten sonra. “save changes” diyelim.
Bloglarımıza bir kaç kod eklemeye geldi sıra
Şidmi blogger 'ın arka planı olan blog ayaları kısmına girelim. Yerleşim > HTML 'i düzenle :- Aşşağıdaki kod 'u sitenizin HTML 'i Düzenle kısmında aratıp bulunuz ( üst kısımlarda olacaktır) :
xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'
kırmızı kodu göründüğü şekilde ekliyoruz:
xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' xmlns:fb='http://www.facebook.com/2008/fbml'
- Kırmızı ile görünen kodu </head> tag den önce giriniz : (kırmızı ile güncellenmiştir)
<script src='http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php' type='text/javascript'/></script>
<script type='text/javascript'>
FB.init("YOUR_API_KEY_HERE", "");
</script>
Görünen kodu </body> tag den önce giriniz.
<script type='text/javascript'>
FB.init("YOUR_API_KEY_HERE", "");
</script>
- Değişiklikleri Kayıt edin. Şimdi Facebook connect i sitenize entegre etmeye hazırsınız.
Login-Tuşu :
<fb:login-button autologoutlink="True" length="short" background="white" size="large"></fb:login-button>

<fb:profile-pic uid="loggedinuser" facebook-logo="true" linked="false"></fb:profile-pic>
Kullanıcı Adı:
<fb:name uid="loggedinuser" useyou="false"/></fb:name>
Canlı Kutumu :
Yorum Kutucuğu :
Daha fazla bilgi için lütfen adresi ziyaret ediniz ; http://wiki.developers.facebook.com/.
Gördüğünüz gibi benim blog 'umda çalışıyor. Kendi bloglarınızda deneyiniz ve Diğer okuyucular ile tecrübelerinizi paylaşmak için lütfen link bırakmayı unutmayınız .